Essential Website Features for Theaters, Orchestras and Dance Companies

Strong 8k brings an ultra-HD IPTV experience to your living room and your pocket.
Have you ever visited an arts organization’s website and instantly felt excited to buy a ticket or learn more? Or maybe you’ve landed on one that felt outdated or hard to navigate, and left before you found what you were looking for?
In the performing arts world, your website is often the first stage your audience steps onto. It’s your digital box office, your backstage pass, and your best chance to inspire someone to come see your next performance.
I’ve seen firsthand how a great website can help theaters, orchestras, and dance companies reach more people, sell more tickets, and build loyal communities. So, if you’re wondering which website features you truly need, let’s break it down in a way that keeps your audience engaged from their first click.
Clear and User-Friendly Navigation
The last thing you want is for someone to feel lost when visiting your website. Clear navigation is non-negotiable.
Make it easy for visitors to find what they came for, whether it’s upcoming shows, ticket purchases, your mission, or donation options. Keep your menu simple with clear labels like “Season Calendar,” “Buy Tickets,” “About Us,” and “Contact.”
If you host community programs or education events, give these their own spot in your menu too. A user-friendly website respects your audience’s time, and they’ll thank you for it by coming back.
Mobile Friendly Design
More than half of all web traffic now comes from mobile devices. Imagine a potential patron trying to buy a ticket on their phone and giving up because the site won’t load or the text is too small to read.
A mobile friendly design means your site looks good and works smoothly on phones and tablets. Buttons should be easy to tap, text should be readable without zooming, and your ticketing system should work flawlessly on smaller screens.
According to the National Endowment for the Arts, technology and digital outreach are key to helping arts organizations connect with new and diverse audiences. If your site isn’t mobile friendly, you’re missing out on a huge part of your community.
Easy Online Ticketing
One of the most important features for any performing arts website is seamless online ticketing. Your audience wants to book tickets quickly and securely, without hassle.
Invest in an integrated ticketing system that makes it easy for people to choose seats, pay online, and receive instant confirmation. Clear calls to action like “Buy Tickets Now” should be visible on your homepage and event pages.
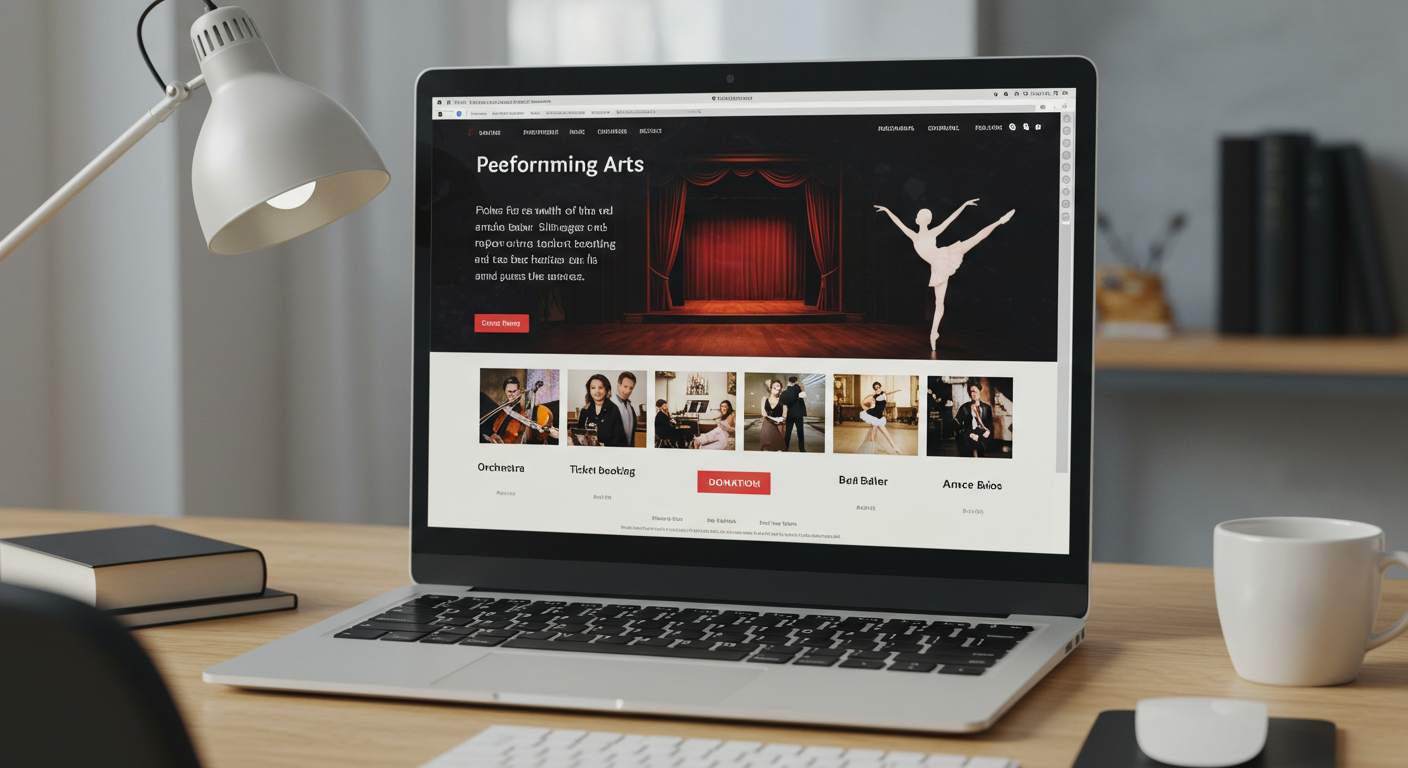
Compelling Visuals and Content
The arts are visual and emotional; your website should be too. High-quality photos, videos, and graphics help visitors feel the energy of your performances before they even step into the theater.
Use vibrant images from recent shows, behind the scenes peeks, or rehearsal footage to bring your story to life. Pair these visuals with a strong, engaging copy that sounds like you’re talking directly to your audience.
As Maya Angelou said, “People will forget what you said, people will forget what you did, but people will never forget how you made them feel.” Your website should leave people feeling inspired and excited to join you.
Integrated CMS for Easy Updates
Arts seasons change quickly, with new shows, cast announcements, and community events. You shouldn’t have to wait on a developer every time you need to update a page.
A good CMS for performing Arts gives your team the power to update show details, add blog posts, share news, and keep everything fresh without needing to code.
An easy-to-manage CMS saves time, money, and stress so you can focus on what you do best, bringing your performances to life.
Donation and Membership Options
Your website should make it simple for supporters to give back. A clear donation page with different giving levels, one-time or recurring options, and secure payment processing can make all the difference.
If you offer memberships, make joining easy online. Show the perks of supporting your organization, like early ticket access or exclusive behind-the-scenes events. The easier you make it to donate or join, the more people will do it.
Accessible and Inclusive Design
Don’t forget accessibility. Every visitor deserves a smooth experience on your site, regardless of ability.
Use readable fonts, alt text for images, and clear color contrast. Include captions for videos and make sure your site works with screen readers. Accessibility isn’t just about following rules; it’s about showing your community that everyone is welcome.
Bringing It All Together
When your website is easy to navigate, mobile-friendly, visually inspiring, and simple to update, you make it easy for your audience to say “yes”, yes to tickets, yes to donations, and yes to coming back again and again.
If you’re planning to build or redesign your site, choose a strong CMS for performing Arts that gives you flexibility and peace of mind. Investing in the right tools now can pay off for years to come.
Final Thoughts
Your website is more than just a page online, it’s your theater’s virtual front door. It’s where new audiences discover you, loyal patrons stay connected, and your community grows.
I hope this guide helps you think about what matters most for your website so you can keep your seats full and your stage alive.
So, what feature does your performing arts website need next? I’d love to hear about what works for you and what you dream of improving!
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.