Build a React Admin Dashboard with Supabase Integration – Full Tutorial

With the fast pace of development in the current age, it is essential to create a strong React admin dashboard with speed and efficiency. This tutorial will lead you through building a robust React admin dashboard by merging Supabase’s powerful backend capabilities with the flexibility of a react admin dashboard template.
Supabase provides several easy-to-use features like user authentication, database management, and storage. At the same time, React Admin offers an adjustable and customizable admin interface for modern web applications.
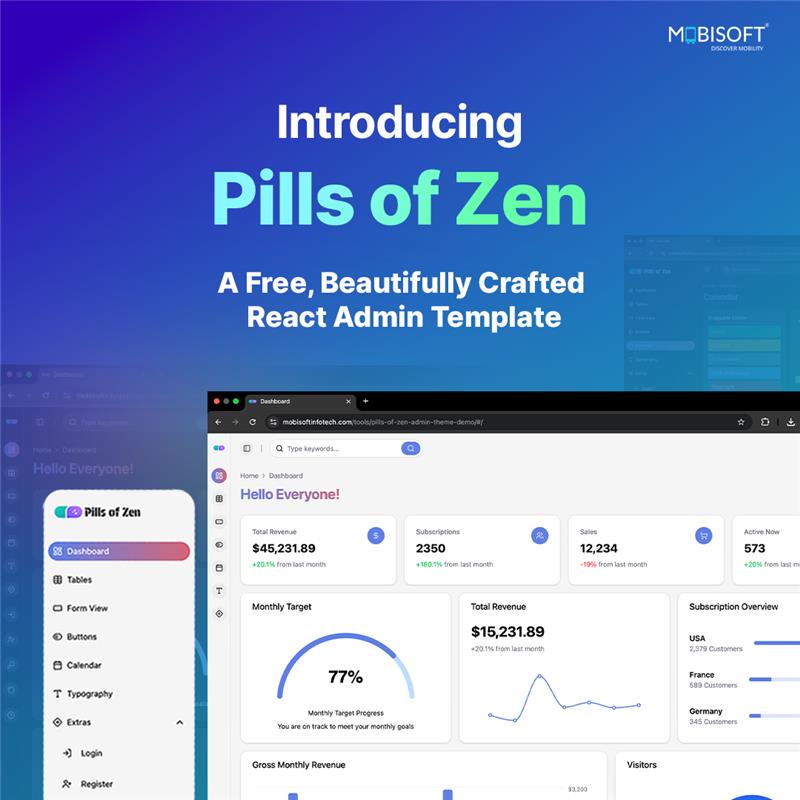
Looking for a modern UI built without the React Admin library?
Explore the react admin dashboard template built with React JS and Shadcn UI Pills of Zen offers a clean, flexible design to kickstart your admin panel.
Key Features of Your React Admin Panel Example
- Authentication with Supabase Auth using React admin
- Data management with Supabase Database in a React admin dashboard
- Image upload and storage with Supabase Storage
- User following the system
- Post management system
- Modern UI with Material-UI as part of your React admin panel example
What Is Supabase? A Backend-as-a-Service for React Apps
Supabase is an open-source backend-as-a-service for React apps. It provides a complete backend solution that includes a PostgreSQL database, user authentication, file storage, and real-time functionality. It also serves as an open-source alternative to Firebase.
In this project, Supabase handles all backend tasks like authenticating users, storing posts and images, managing user relationships, and sending real-time updates. This makes it perfect for developing a secure Supabase admin panel integrated with a React frontend.
What Is React Admin and Why It’s Ideal for Admin Dashboards?
React Admin is a powerful framework used for developing admin dashboards and panels for React applications. It offers pre-existing hooks and components for standard operations like data views, form handling, and user authentication.
In our case, React Admin allows us to build a complete React CRUD admin panel efficiently. With its reusable UI components, we’ll create and manage posts, update profiles, and upload media. It also assists us in maintaining our user experience consistent and professional.
Prerequisites for Building Your React Admin Dashboard Tutorial
Before diving into the implementation, ensure you have the following:
- Node.js (version 14 or higher)
- npm or yarn package manager
- A Supabase account (sign up at https://supabase.com)
- Basic understanding of React and TypeScript
- A code editor (VS Code recommended)
You’ll also benefit from basic familiarity with Supabase integration with React and how to build a React admin dashboard tutorial using real-time backend services.
Set Up of Your Supabase Project for React Integration
Step 1: Set Up Your Supabase Project
- Visit https://supabase.com and click “Start your project.”
- Create a new account
- Click the “New Project” button
- Fill in the project details
This project setup showcases how Supabase can serve as a backend-as-a-service for react apps, handling everything from user authentication to real-time data updates efficiently.
Step 2: Configure Project Settings
- Wait for the project to be created (usually takes 1-2 minutes)
- Once ready, you’ll be redirected to the project dashboard
- Save your project credentials:
– Project URL (found in Project Settings > API)
– Project API Key (anon/public key)
Step 3: Create Tables (Database)
We’ll build a small but functional backend schema for our React admin dashboard:
- Go to your Supabase project dashboard
- Click on “SQL Editor” in the left sidebar
- Click “New Query.”
- Paste the following code
- To create a posts table
For More Information Visit our blog : Build a React Admin Dashboard with Supabase Integration – Full Tutorial
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.