How to Create Book Cover Mockup in Photoshop: A Step-by-Step Guide

Strong 8k brings an ultra-HD IPTV experience to your living room and your pocket.
In the world of publishing and design, presentation is everything. Whether you're a self-publishing author, a graphic designer, or a marketing professional, showcasing your book cover design with a realistic mockup can make all the difference. And while there are free mockup generators online, creating a book cover mockup in Photoshop gives you full control and customization.
In this blog, we’ll walk you through the complete process of creating a book cover mockup in Adobe Photoshop — even if you’re not a Photoshop pro.
What is a Book Cover Mockup?
A book cover mockup is a realistic representation of a book that includes your cover design on a 3D or styled image. It's used to showcase how your design would look in the real world — on a hardcover, paperback, or even in an eBook-style setup.
These mockups are ideal for:
- Portfolio presentations
- Client pitches
- Online product listings
- Marketing on social media and websites
What You’ll Need:
Before we start, make sure you have:
- Adobe Photoshop (any recent version)
- A book mockup template in PSD format
- Your book cover design (front cover, and optionally spine and back)
You can find free or premium PSD mockups on platforms like Freepik, GraphicBurger, or Envato Elements. Just search for “book cover mockup PSD.”
How to Create a Book Cover Mockup in Photoshop
Let’s dive into the step-by-step tutorial:
Step 1: Open the Mockup PSD in Photoshop
Download your chosen mockup file.
Open the .psd file in Photoshop.
You’ll typically see layers on the right-hand side. Most professional mockups are built using Smart Objects — this is what allows easy customization.
Step 2: Locate the Smart Object Layer
Look for a layer named something like Place Cover Here, Your Design, or Smart Object.
These layers often have a small icon on the thumbnail that looks like a sheet of paper — indicating it’s a Smart Object.
Tip: Expand grouped layers (folders) if you can’t find it immediately.
Step 3: Insert Your Book Cover Design
Double-click on the Smart Object layer. A new window will open.
Delete or hide the placeholder design.
Drag and drop your book cover artwork (JPG or PNG) into this window.
Resize and align it as needed.
Save and close this tab (File > Save or press Ctrl + S / Cmd + S).
Your design will now appear perfectly placed in the main mockup.
Step 4: Edit Spine or Back (if available)
Some PSD files include separate smart objects for the spine or back cover. Repeat the same process:
Double-click the Smart Object.
Add your design.
Save and close.
Step 5: Customize Background and Shadows (Optional)
You can further personalize the scene:
Change the background color or texture to suit your brand.
Adjust shadow intensity for a more dramatic or subtle effect.
Some templates even allow changing book angles or perspective.
Step 6: Export the Final Mockup
Go to File > Export > Export As or Save for Web (if optimizing for online use).
Save it as a high-quality JPEG or PNG file.
Now you’re ready to share your polished mockup!
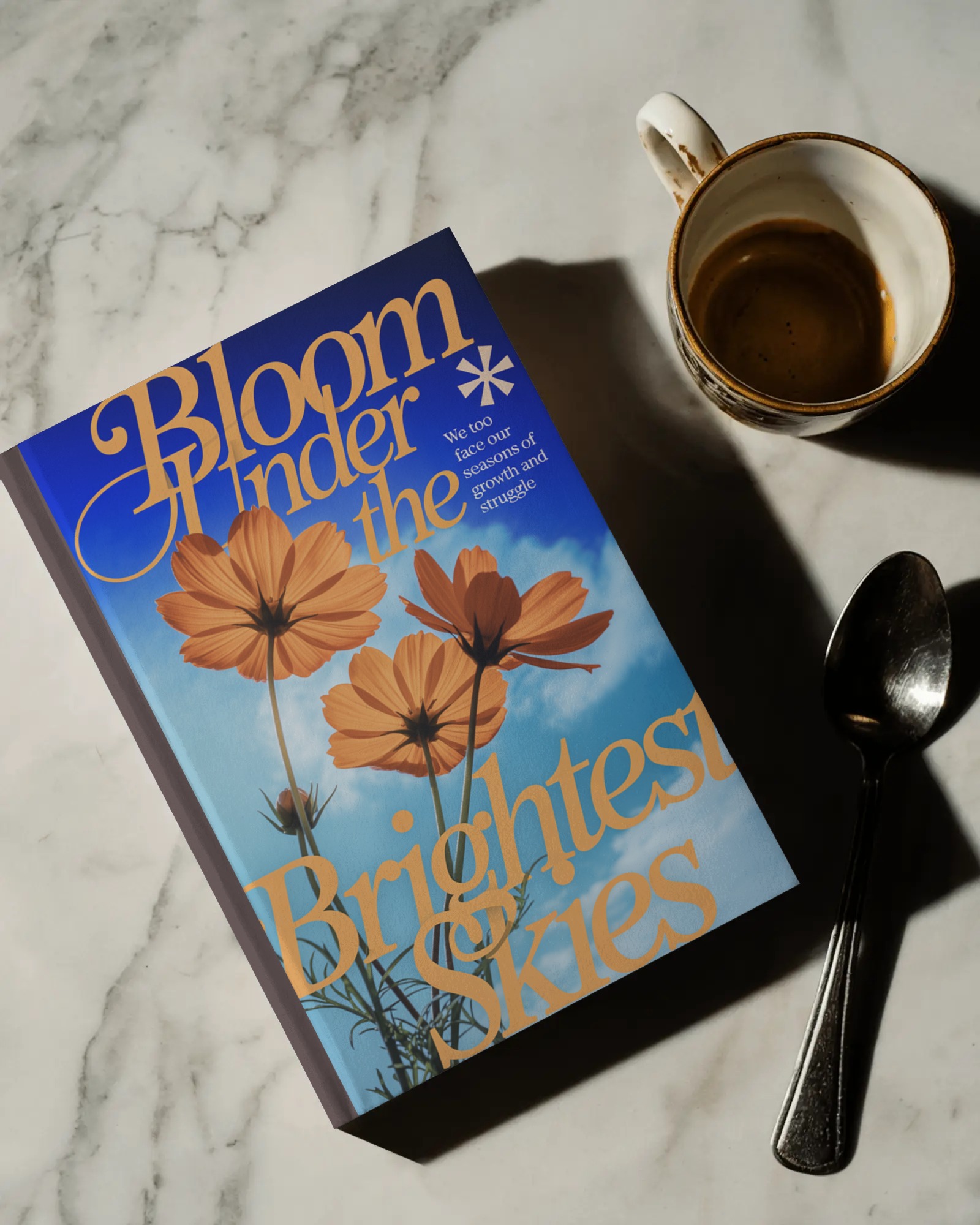
Final Output Example
Here’s what you can achieve: a clean, professional image of your book cover placed on a hardcover or paperback book, lying on a desk, being held in hands, or standing upright, ready to grab attention on your portfolio, Amazon listing, or Instagram feed.
Bonus Tip: Create Multiple Angles
Want to create multiple variations for your mockup presentation?
Use different PSD mockups (flat lay, 3D, open-book views).
Show front cover, spine, and back in a single layout for a complete view.
Why Use Photoshop Instead of a Generator?
Online tools like Mockey or Placeit are great for quick results, but Photoshop offers:
Full creative control
High-resolution output
Custom scene creation
Brand consistency across designs
If you want pixel-perfect results with professional customization, Photoshop is still the gold standard.
Conclusion
Creating a book cover mockup in Photoshop may sound intimidating at first, but once you get the hang of Smart Objects, it becomes a simple and repeatable process. With the right PSD template and a strong cover design, you can craft stunning visuals that boost the appeal and credibility of your book.
So next time you're ready to showcase your work, skip the flat images and go pro with a customized mockup.
Ready to Elevate Your Designs?
Want fast mockups without Photoshop? Try a free mockup generator that supports book mockups and more. No software needed!
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.