The Frustration is Real: Web Design is Still Too Hard

Strong 8k brings an ultra-HD IPTV experience to your living room and your pocket.
You have a great idea. You need a landing page. Fast.
But then reality hits:
Should you hire a developer?
Should you use WordPress and deal with plugins and themes?
Should you learn React from scratch?
This is where most projects stall.
Now imagine skipping all of that. Imagine launching a pixel-perfect, high-performance landing page in minutes — no code, no chaos.
That’s what Webdone is built for. It’s not just a builder — it’s a complete landing page AI generator with a deep understanding of React, giving developers and marketers superpowers.
Meet Webdone: Not Just Another Page Builder
Webdone isn’t solving a small problem — it’s solving the entire pain of front-end development.
It brings together:
AI-assisted design
Seamless drag and drop page building for React
A complete React UI builder environment
And a React drag and drop builder that doesn’t break under pressure
Whether you're a founder, marketer, or React developer, Webdone cuts the time from idea to website to just hours.
A Day in the Life Without Webdone
Let’s paint the picture:
You open a blank Next.js project.
You install Tailwind. You configure Webpack. You spend three hours just setting up the layout.
Sound familiar?
Then comes the request from your boss: “Can we move the CTA to the left and change the background?”
You sigh. Because it’s not easy.
Webdone eliminates all of that. It’s built specifically for drag and drop page building for React — no extra libraries, no CSS nightmares, no bottlenecks.
Here’s What Webdone Does Differently
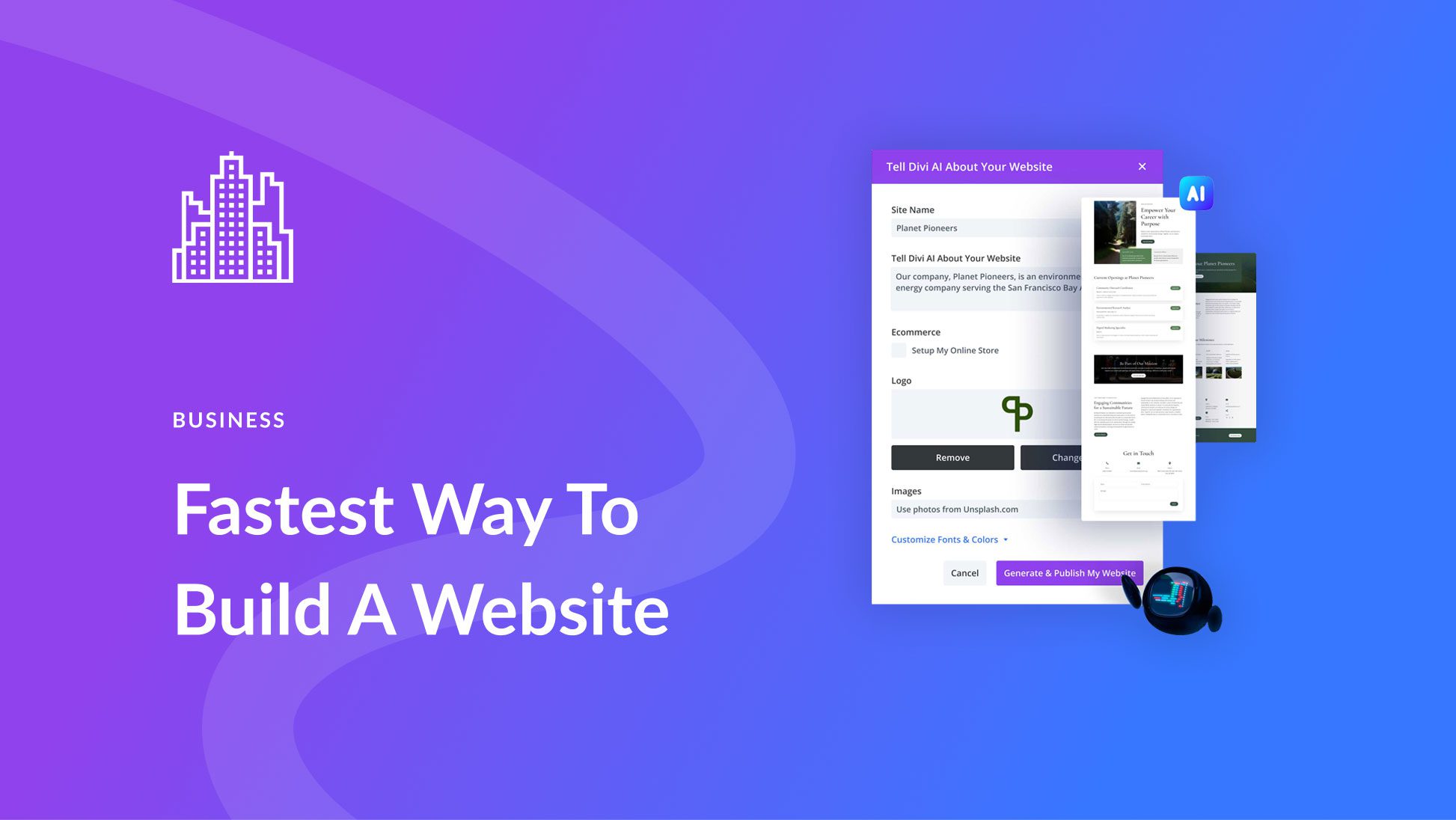
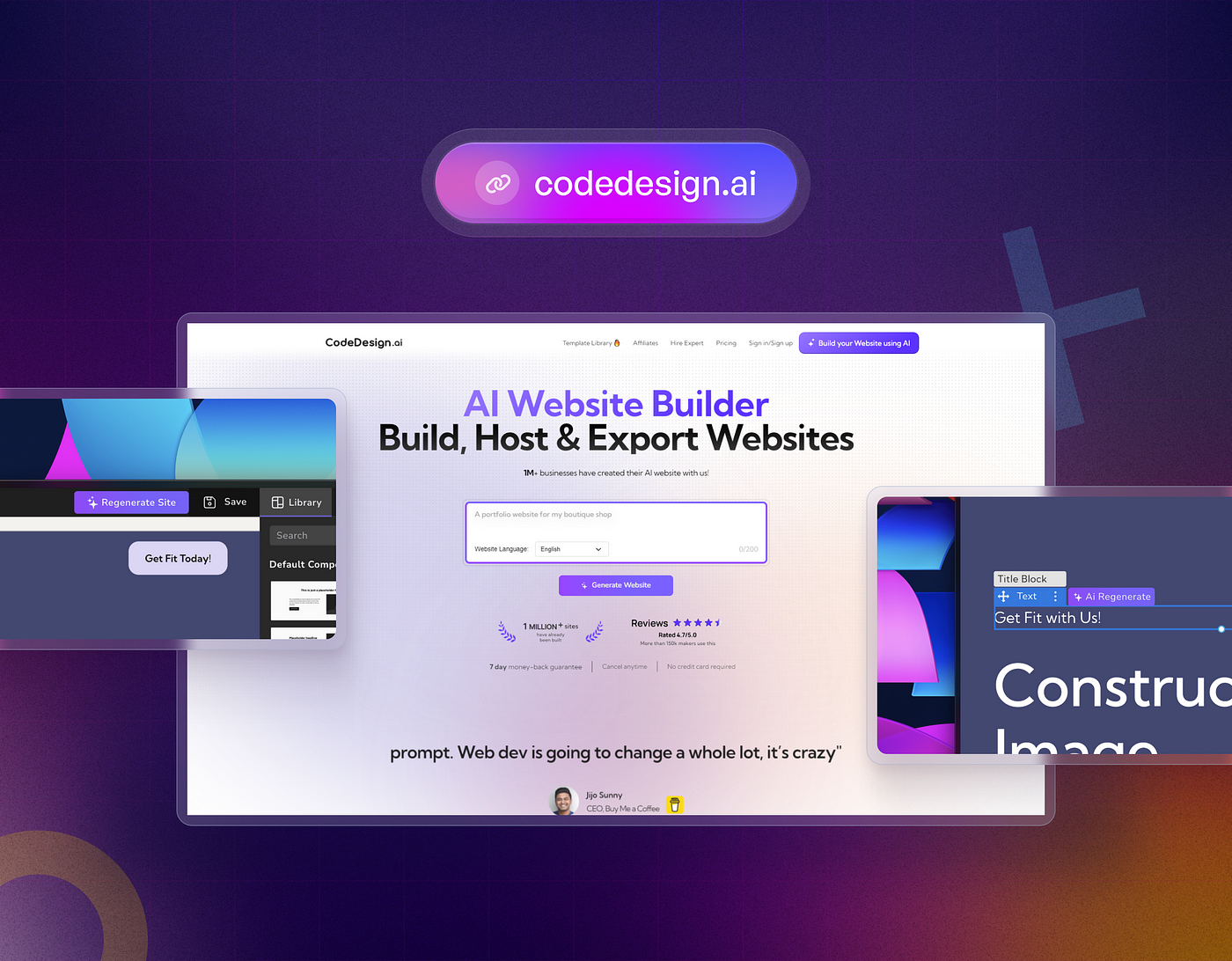
1. Smart Landing Page AI Generator
Webdone’s AI doesn’t just fill in content — it understands structure. Want a high-converting landing page? Just tell it your goal, and it builds:
Hero sections
Social proof blocks
Call-to-action buttons
Forms and contact areas
Every suggestion is optimized for mobile, accessibility, and SEO.
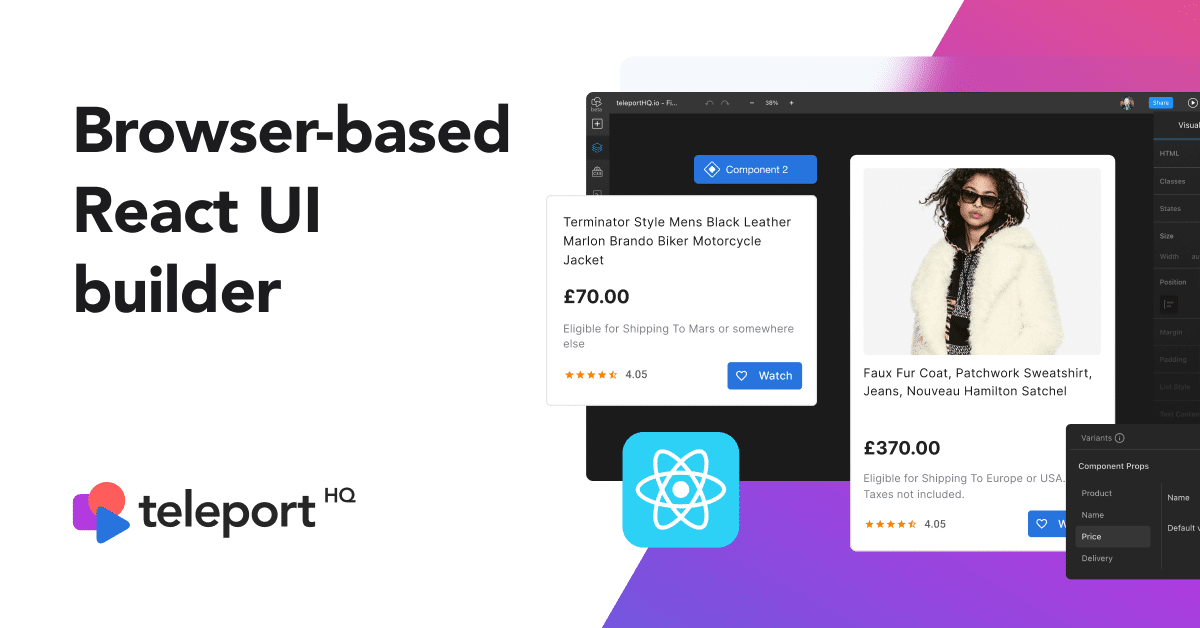
2. Intuitive React Drag and Drop Builder
Webdone’s builder is fast, fluid, and React-native. Rearranging components? Done. Editing content? Instant.
Everything is a component
Full control over state and props
No lock-in — export to clean React code
3. Professional React UI Builder Environment
Developers love control. Designers love ease. Webdone’s React UI builder gives both.
Add custom JSX code
Hook into APIs
Use the AI to scaffold boilerplate components
Preview in real time
The Benefits for Different Users
Startups and Founders
Launch without hiring a dev team
Iterate faster on product-market fit
Use the landing page AI generator for MVPs, waitlists, and beta pages
Developers and Agencies
Slash development time in half
Build reusable components with the React drag and drop builder
Let junior devs work visually, then hand off for refinement
Marketing Teams
Build and A/B test pages in real-time
Use AI to generate CTAs and sections based on campaign goals
Maintain branding with shared style guides
Webdone in Action: A Case Study
A bootstrapped SaaS founder needed to launch a product page before a VC pitch. They had no dev resources, and time was running out.
They used Webdone to:
Generate a full landing page using the AI generator
Customize layout using drag and drop page building for React
Export code and deploy to Vercel in under a day
Result?
A clean, fast, SEO-optimized landing page — delivered in 8 hours.
Why This Isn’t Just Another Tool
Many platforms claim to “simplify” design. But few offer:
AI + React-native code
Clean exports without vendor lock-in
Developer-level control with designer-level UX
Webdone is truly different. And once you try it, you’ll never go back.
Conclusion: Say Goodbye to Design Bottlenecks
No more compromises. No more endless iterations. No more dependency on other teams to build your vision.
Webdone gives you the power to create, test, launch, and scale — with nothing but a browser and an idea.
The combination of landing page AI generator, React drag and drop builder, and React UI builder makes it the ultimate tool for modern builders.
Pro Tips & Recommendations
Use Webdone for early product launches and collect emails fast
Combine with analytics tools for A/B testing variations
Customize AI-generated blocks to match your brand tone
Build once, export anywhere: Vercel, Netlify, or your own server
FAQs
1. Can I use Webdone if I’m not a developer?
Yes! The AI and drag-and-drop interface are beginner-friendly, while still giving pros full control.
2. Does it support React frameworks like Next.js?
Yes — Webdone was built with React and Next.js in mind.
3. How does Webdone generate content with AI?
It uses your input goals to intelligently build layout blocks and CTAs — it’s not static templates.
4. Can I export the code and host it myself?
Absolutely. Webdone gives you clean React code, no proprietary nonsense.
5. Is Webdone good for agencies?
Yes — manage multiple clients, reuse components, and deploy fast.
🚀 Build your first landing page with Webdone today!
Experience the future of web design with the only landing page AI generator built specifically for React drag and drop builder workflows.
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.