10 Creative iPhone Mockup Ideas to Showcase Your Designs

Strong 8k brings an ultra-HD IPTV experience to your living room and your pocket.
iPhone mockups are a powerful tool for presenting mobile app designs, social media content, and website interfaces in a realistic, engaging format. They allow designers, marketers, and developers to showcase how their digital work will look in the hands of real users. Here’s a guide to some standout iPhone mockup ideas to elevate your presentations and impress clients and stakeholders.
1. Hand-Held iPhone Mockups
A hand-held iPhone mockup is perfect for showcasing mobile designs in an authentic, user-centric way. By displaying your app interface or design being used, this type of mockup instantly adds a human element to your work, making it more relatable and engaging.
Casual Hold: Show the iPhone held casually with one hand, creating a relaxed, approachable vibe. Ideal for social media or entertainment apps, as it conveys a sense of ease and everyday use.
Focused Interaction: Use a mockup with a finger tapping or swiping on the screen to emphasize interactivity. This is a great way to highlight app features or UI elements that encourage engagement, like buttons or scrollable content.
2. Desk or Workspace Mockups
Showcasing your design on an iPhone placed on a desk or in a workspace setting provides a sense of productivity and context. This setup is particularly useful for professional, productivity, or educational apps.
Minimal Desk Setup: Place the iPhone on a clean, organized desk with only a few essential items, such as a notebook or laptop. This setting draws attention to the iPhone screen without distractions.
Busy Workspace: For a more dynamic look, consider adding accessories like coffee mugs, pens, or a tablet to create a lively and relatable workspace. This style works well for designs aimed at multitaskers or professionals.
3. Lifestyle and Outdoor Mockups
Lifestyle iPhone mockups bring your design into real-world scenarios outside the office or home. This style is perfect for apps or content related to travel, fitness, lifestyle, or nature.
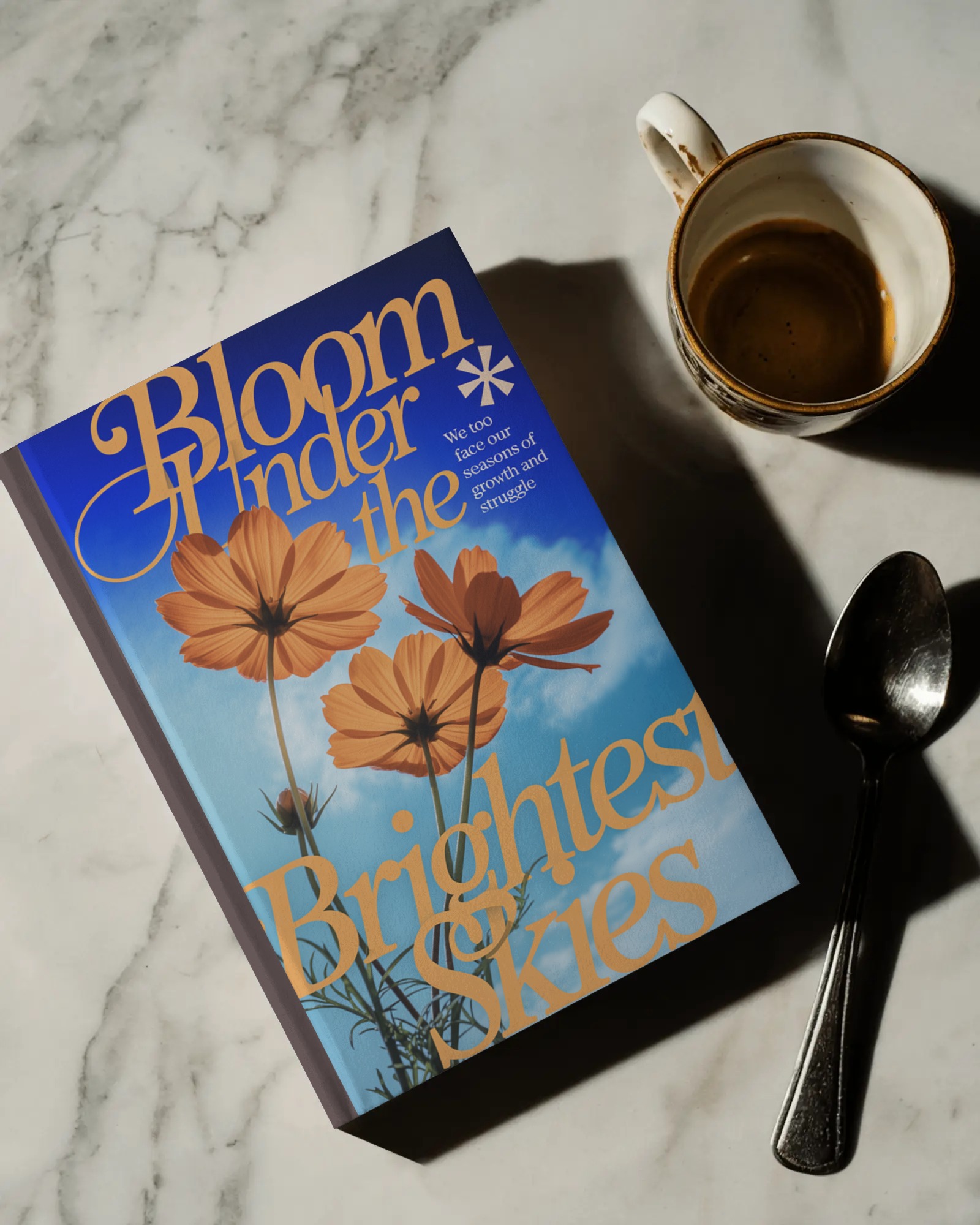
Coffee Shop Scene: Place the iPhone on a cafe table with a coffee cup and pastries nearby. This type of mockup suits food, social media, or news apps, capturing a casual and inviting vibe.
Outdoor Adventure: Show the iPhone in an outdoor setting, such as on a hiking trail, beach, or park. This works well for travel, fitness, and wellness apps, as it evokes a sense of adventure and on-the-go usability.
4. Flat Lay Mockups
Flat lay iPhone mockups are ideal for emphasizing design details, especially for high-quality images or intricate UI elements. These mockups work well on websites, portfolio presentations, or any setting where a clean, polished aesthetic is preferred.
Neutral Backgrounds: Place the iPhone on a neutral or monochromatic surface to keep the focus on your design. This style is versatile and ideal for clean, minimalist brands.
Complementary Accessories: Add subtle accessories around the iPhone, like headphones, notebooks, or plants, to add personality without overpowering the screen content.
5. Multidevice Mockups
Multidevice mockups combine the iPhone with other devices, like laptops, tablets, or smartwatches, to showcase a cohesive brand experience across multiple screens. This is a powerful way to display cross-platform compatibility for your digital product.
Phone and Laptop Combo: Place an iPhone alongside a laptop to show how a design adapts between mobile and desktop formats. Ideal for web designs, SaaS platforms, or productivity tools.
Apple Ecosystem: Show an iPhone, iPad, and Apple Watch together to highlight a seamless experience across Apple devices. This setup is perfect for brands focused on creating a unified digital experience across platforms.
6. Mockups with Custom Backgrounds
Custom background mockups give you the freedom to add personalized or branded backgrounds behind the iPhone screen, allowing for a unique, customized look that matches your brand’s style.
Patterned Backgrounds: Use brand colors or patterns as a background to create a cohesive theme that draws viewers’ attention directly to the phone.
Gradient or Color Blocks: Simple color gradients or blocks can help focus on the screen content while keeping the look modern and sleek. This works particularly well for digital product previews or portfolio sites.
7. Dark Mode iPhone Mockups
Dark mode designs have gained popularity for their sleek, eye-friendly appeal. Displaying your app or website in dark mode on an iPhone mockup can show how well the design looks in a low-light or evening setting.
Nighttime Setting: Place the iPhone in a low-light setting, such as on a nightstand with a dim background, to capture the cozy appeal of dark mode.
Contrast with Light Accessories: Add light-colored items around the phone to make the screen pop, emphasizing the dark mode theme while creating visual contrast.
8. iPhone Mockups in Social Media Context
Showcasing an iPhone mockup within a social media interface—like an Instagram feed or Facebook post—adds context for designs intended for social platforms. This approach is perfect for social media marketers, influencers, or brands looking to preview content within a familiar setting.
Instagram Feed or Story: Place your design on an iPhone screen as if it’s part of an Instagram feed or story, complete with surrounding interface elements. This setup is ideal for social media previews or branded content.
Facebook Ad Context: Use a mockup that includes a Facebook interface to show how your design will appear in a news feed or ad format, helping clients envision ad content in a real setting.
9. Realistic Everyday Scenarios
Everyday mockups capture moments that feel familiar and relatable, like an iPhone sitting on a bedside table, resting in a car’s console, or lying on a couch. This style is perfect for apps that integrate into daily life, like health, news, or entertainment apps.
Bedside Table: Place the iPhone on a bedside table with subtle elements like an alarm clock or a book. This setting is perfect for lifestyle or morning routine apps.
Car Console: Display the iPhone in a car console with navigation or audio apps on the screen. This setup works well for navigation, music, or driving-related apps.
10. Customizable iPhone Mockups
Using a mockup generator that allows for customizable iPhone mockups offers flexibility to adjust colors, angles, and accessories to better match your design’s needs. This approach works well if you’re looking to tailor every aspect of the mockup for a unique presentation.
Color Variations: Change the iPhone model or color to suit different styles or customer segments.
Angle Adjustments: Play with angles to find the most flattering view for your design, whether it’s a top-down perspective, a tilted side view, or a close-up shot.
Wrapping Up
iPhone mockups are an essential part of a designer’s toolkit, enabling you to present mobile designs in polished, realistic settings. From hand-held mockups and lifestyle scenes to dark mode displays and multidevice layouts, there’s an iPhone mockup style for every design and purpose. For a quick and easy way to try out these ideas, consider using an iPhone mockup generator. Mockup generators allow you to experiment with various settings, colors, and layouts to find the perfect presentation for your project. By selecting the right iPhone mockup, you can make your designs more compelling and capture the full potential of your creative work.
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.