HARO Backlinks – Get Cited Like a Pro in Top Media!
HARO Backlinks – Get Cited Like a Pro in Top Media!
How to Build a Custom Video Conferencing App: A Step-by-Step Guide
Written by Happy Verma » Updated on: June 17th, 2025

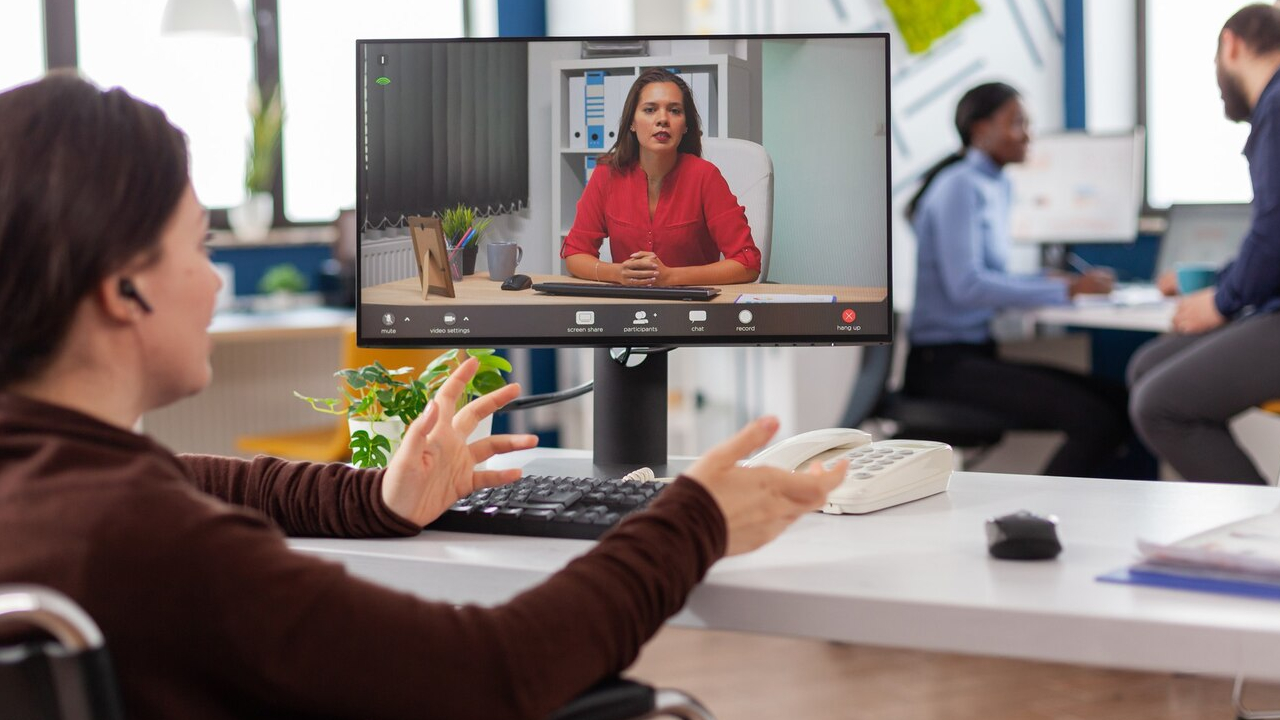
The rise of remote work and online communication has increased demand for high-quality, custom video conferencing apps. A custom-built solution can offer a competitive advantage with options to design unique features tailored to specific business needs. In this guide, we’ll walk through the essential steps for developing a video conferencing app from scratch, covering everything from planning and design to deployment.
Step 1: Define Your Purpose and Target Audience
Before diving into development, identify the primary purpose of the app and the audience it will serve. Consider:
- Business-focused platforms with scheduling and screen-sharing options.
- Education apps with interactive features like breakout rooms, digital whiteboards, and quizzes.
- Telehealth solutions that prioritize data security and HIPAA compliance.
Step 2: Identify Key Features
Choose features based on user needs and technical feasibility. Common must-have features include:
- High-quality video and audio with noise suppression.
- Real-time messaging and screen sharing.
- Recording capabilities to save sessions.
- Virtual backgrounds for customization.
- Integration with calendars (e.g., Google or Outlook).
- Security measures like end-to-end encryption and password-protected meetings.
Step 3: Choose the Right Technology Stack
The technology stack depends largely on the app's complexity and target platforms. Here’s a recommended tech stack for core functionalities:
- Frontend: React (web), Swift (iOS), Kotlin (Android).
- Backend: Node.js or Django, depending on your preference for JavaScript or Python.
- Real-Time Communication: WebRTC, a popular choice for high-quality, peer-to-peer audio, video, and data sharing.
- Database: MongoDB or PostgreSQL for storing user data and meeting details.
- Cloud Services: AWS, Google Cloud, or Azure are some options for scalable infrastructure.
- APIs: Use third-party APIs for specialized features like noise suppression or AI-based video enhancements.
Step 4: Design the User Interface (UI) and User Experience (UX)
Well-designed user interfaces and user experiences increase user satisfaction. Focus on:
- Ease of use: Users should be able to join, mute, and share their screen with minimal effort.
- Responsive design: Make sure the interface works smoothly across devices, from desktops to mobile phones.
- Accessibility: Include features for visually and hearing-impaired users, such as captioning and screen reader compatibility.
Step 5: Implement Real-Time Video and Audio Streaming
Using WebRTC, integrate real-time video and audio into your app. Consider the following:
- Low latency: Optimize WebRTC connections to ensure seamless video and audio quality.
- Bandwidth management: Implement adaptive bitrate streaming to adjust quality based on network conditions.
- Session management: Create controls for managing participants, including muting, raising hands, and breakout room assignments.
Step 6: Prioritize Security and Compliance
Security is essential, especially if the app will handle sensitive information. Some best practices include:
- End-to-end encryption to secure data during transmission.
- Access controls such as role-based permissions for admins and hosts.
- Compliance with regulations like GDPR for EU users or HIPAA for healthcare.
Step 7: Conduct Thorough Testing
Test each feature rigorously to ensure it works as expected under various conditions. Include:
- Performance testing: Check how the app handles different network speeds and high participant numbers.
- Security testing: Run vulnerability tests to identify and resolve potential security threats.
- User testing: Collect feedback from actual users to refine the experience and fix usability issues.
Step 8: Deploy and Monitor the App
Deploy your app to a cloud platform to allow for scalability and reliability. After deployment, set up:
- Performance monitoring to track uptime and speed.
- User analytics to observe how features are used and identify areas for improvement.
- Bug tracking and regular updates to fix issues and enhance the app based on user feedback.
Step 9: Scale and Enhance with Advanced Features
When your user base grows, you may want to add advanced features such as:
- AI-driven noise cancellation and video enhancement.
- Virtual avatars and background replacement for a more engaging experience.
- Real-time translations and speech-to-text captioning for accessibility.
Conclusion
Building a custom video conferencing app requires strategic planning, a reliable tech stack, and a commitment to high-quality user experiences. By following these steps, you can create a video conferencing app tailored to your audience’s needs, allowing you to stand out in a crowded market and offer users an exceptional communication tool.
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.
Copyright © 2019-2025 IndiBlogHub.com. All rights reserved. Hosted on DigitalOcean for fast, reliable performance.