How Responsive Tailwind CSS and Bootstrap Website Templates Revolutionize Your Site

Strong 8k brings an ultra-HD IPTV experience to your living room and your pocket.
Creating a modern website that works on all screen sizes is very important today. Users may use different devices such as phones, tablets, and laptops to browse your website. A good website should look and work well on each of them, which is possible with the help of responsive Tailwind CSS and Bootstrap Tailwind CSS and Bootstrap website templates. They make building responsive and attractive websites easier, even for beginners. Let’s look at what responsive templates are and how Tailwind CSS and Bootstrap change the way websites are built.
What Are Responsive Website Templates?
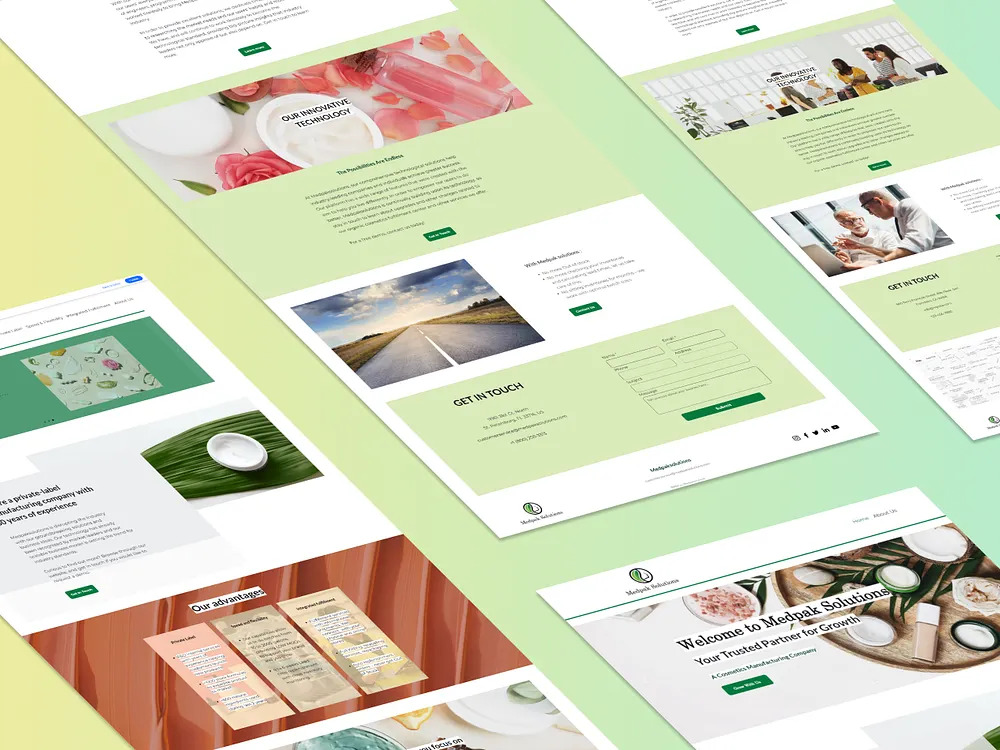
Responsive website templates are ready-made designs for websites available on popular online marketplaces like Bitrix Theme, ThemeForest, TemplateMonster, etc. Websites built using these templates can automatically adapt to the screen size of the user’s device. Whether someone visits your site from a phone, tablet, or desktop, the layout changes accordingly to fit the screen.
Here are some common features of responsive templates:
- Flexible Layouts: The web design moves and resizes to match the screen. It looks good on both small and large devices.
- Pre-Built Sections: Such templates often have built-in sections like headers, footers, and image blocks. You don’t have to design the website for your business from scratch.
- Easy to Customize: You can easily change colors, text, images, and layout (or the website’s theme) without writing a lot of code.
Using a responsive Bootstrap and Tailwind CSS website template saves time and gives your website a professional look on all devices. You may build an adaptive website for all screens without coding it separately for each screen size.
How Tailwind CSS & Bootstrap Templates Can Revolutionize Your Website
Both Tailwind CSS and Bootstrap are popular frameworks. They offer powerful tools for building websites. When used with responsive templates, they can help you build fast, clean, and user-friendly websites.
The Role of Tailwind CSS
Tailwind CSS is a utility-first CSS framework. It gives you many small classes that you can combine to style your website. This gives you full control to manage the visuals of your website.
- Custom Design with Ease: Templates may come with ready components like buttons or forms. But Tailwind doesn’t give them directly. Instead, it gives you tools to build your own, which is great for making a unique web design that matches your brand identity.
- Mobile-First and Responsive: Tailwind uses a mobile-first approach. With a Tailwind CSS template, you can set different styles for different screen sizes easily. This helps make your site responsive without any extra effort.
- Fast Loading: Tailwind removes unused CSS when you build your project. This keeps the file size small, resulting in fast page loading speeds and an improvement in the overall website performance.
- Great for Developers: Many front-end developers prefer Tailwind because it lets them design directly in the HTML. Here, the web development process is quick and avoids writing extra custom CSS files.
A responsive Tailwind CSS and Bootstrap website template with Tailwind gives you full control and helps you build a website with great speed.
The Role of Bootstrap
Bootstrap is another well-known CSS framework. It comes with many built-in components and layouts. It helps beginners as well as experienced developers build websites quickly.
- Ready-Made Components: Unlike Tailwind CSS, Bootstrap has pre-built parts like buttons, cards, sliders, and more. You can simply copy and paste them into your project to build a functional and responsive website.
- Grid System for Layouts: Bootstrap’s grid system helps you build flexible layouts. It adjusts the design based on screen size, offering an easy and reliable system to build responsive websites.
- Good Documentation: Bootstrap has clear instructions and many examples. Also, Bootstrap-based templates from providers like Bitrix Theme come with complete documentation. This helps you learn quickly and solve problems easily.
- Mobile-Friendly by Default: Just like Tailwind CSS templates, Bootstrap templates from Bitrix Theme are built to be mobile-friendly. You don’t need to write extra code for responsiveness.
Benefits of Tailwind CSS, Bootstrap, and Responsiveness Combined
When you use Tailwind CSS or Bootstrap with responsive design, you get many benefits. These include time savings, better user experience, and good performance.
Quick Development
- Pre-Built and Ready: With HTML and CSS website templates, you don’t need to start from zero. Many sections are already designed. You just need to update the content.
- No Need for Custom CSS: Tailwind and Bootstrap provide everything you need. You don’t have to write your own CSS unless you want to.
- Faster Launch Time: With tools already in place, you can build and launch your website in less time.
Better User Experience
- Fits All Screens: A responsive Bootstrap and Tailwind CSS website template makes sure your site works well on all devices. This helps you deliver a satisfactory user experience across devices.
- Easy Navigation: Both frameworks help you build clear and simple navigation bars. Your website visitors can move through your site easily.
- Clean Look: Good design keeps users focused on your content. With Tailwind and Bootstrap templates on Bitrix Theme, you can build a clean, modern website.
Improved SEO Performance
- Mobile-Friendly Benefits: Search engines like Google rank mobile-friendly websites higher. A responsive website helps improve your SEO.
- Faster Load Speeds: Websites built with Tailwind CSS or Bootstrap can load quickly. Page loading speed is also an important parameter of SEO.
- Clean HTML Code: Most HTML and CSS templates follow standard coding practices. This helps search engines read and index your site better.
Design Flexibility
- Easily Change Layouts: With CSS templates, you can change the look and feel of your website quickly without starting over.
- Mix and Match Elements: You can use parts from different templates to make something new. This works well with both Tailwind CSS and Bootstrap.
- Brand Consistency: It’s easy to change fonts, colors, and images. This keeps your design in line with your brand.
Cost-Effective Option
- Lower Web Development Costs: Many responsive Bootstrap website design templates are free or low-cost, which is great for small businesses with limited assets.
- Saves Time and Money: Since responsive templates are ready to use, you save time in development and don’t need to hire a large team.
- Open-Source Tools: Both Tailwind CSS and Bootstrap are open-source. All their features are free to use, allowing you to go live even with lower spending.
Scalability and Maintenance
- Easy to Update: Websites built using Bootstrap and Tailwind CSS website themes are easier to update later. You can add new pages or features without much work.
- Good for Growth: As your website grows, Tailwind and Bootstrap can support more pages and more users.
- Reliable and Trusted: These frameworks are used by many reputable companies. They are tested and updated regularly.
Conclusion
Responsive Tailwind CSS and Bootstrap website templates are a smart choice for building modern websites. They help both beginners and experienced developers create websites that look good and work well on all screen sizes, such as phones, tablets, and computers.
Tailwind CSS gives you full control to design your website the way you want, using small classes. On the other hand, Bootstrap makes things easy with ready-made buttons, menus, and layouts. Both complement each other with their flexibility and ease of use.
When you use a responsive Bootstrap and Tailwind CSS website template, you don’t need to build your website from scratch. You can move faster, save money, and make sure your website works well for all users. Templates from providers like Bitrix Theme are also good for SEO and easy to update as your website grows.
Note: IndiBlogHub features both user-submitted and editorial content. We do not verify third-party contributions. Read our Disclaimer and Privacy Policyfor details.